Contact form 7 is the most developer-friendly WordPress plugin for controlling and managing your WordPress website forms. By default, when you create a new web form, the user-submitted form contents are delivered to you via plainly formatted text or an HTML formatted email.
So, what’s the problem?
Well, Contact Form 7 leaves it up to you to customize your form email output which can be a real pain. I will provide you with a simple Contact Form 7 HTML email template example so you can easily paste it into your form message body and have a crafty, well-formatted, HTML email delivery of your form contents.
This HTML email template can also work using the Contact Form 7 Mail (2) option for branded user-customized confirmation emails.
Contact Form 7 HTML Content Type
Before we dive into the HTML email template code, you want to ensure that you first confirm that your Contact Form 7 email notifications are being delivered using the HTML content type.

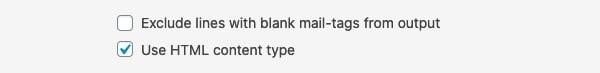
When in your WordPress dashboard, click contact > select your form > select the mail tab > then scroll to the bottom and select – Use HTML content type.
Contact Form 7 HTML Email Template Example
Now, as you know, you will need to enter in your own Contact Form 7 form fields that are specific to your form – within this HTML email template, I added place holders for you to replace with your web form fields as [YOURFIELD] – you can remove what is not needed. I also added a header logo; for this image, you will only need to provide the full URL path to your logo image (recommended minimum width of 300px).
With those points covered, copy and paste the below HTML code into your mail body section within the mail tab of your Contact Form 7 form and customize it to your liking.
<html> <head> <meta name="viewport" content="width=device-width" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <table bgcolor="#fafafa" style=" width: 100%!important; height: 100%; background-color: #fafafa; padding: 20px; font-family: 'Helvetica Neue', 'Helvetica', Helvetica, Arial, 'Lucida Grande', sans-serif; font-size: 100%; line-height: 1.6;"> <tr> <td></td> <td bgcolor="#FFFFFF" style="border: 1px solid #eeeeee; background-color: #ffffff; border-radius:5px; display:block!important; max-width:600px!important; margin:0 auto!important; clear:both!important;"><div style="padding:20px; max-width:600px; margin:0 auto; display:block;"> <table style="width: 100%;"> <tr> <td><p style="text-align: center; display: block; padding-bottom:20px; margin-bottom:20px; border-bottom:1px solid #dddddd;"><img src="URLOFYOURLOGO"/></p> <h1 style="font-weight: 200; font-size: 36px; margin: 20px 0 30px 0; color: #333333;">Details...</h1> <p style="margin-bottom: 10px; font-weight: normal; font-size:16px; color: #333333;">[YOURFIELD]</p> <h2 style="font-weight: 200; font-size: 16px; margin: 20px 0; color: #333333;"> [YOURFIELD] </h2> <h2 style="font-weight: 200; font-size: 16px; margin: 20px 0; color: #333333;"> [YOURFIELD] </h2> <h2 style="font-weight: 200; font-size: 16px; margin: 20px 0; color: #333333;"> [YOURFIELD] </h2> <h2 style="font-weight: 200; font-size: 16px; margin: 20px 0; color: #333333;"> [YOURFIELD] </h2> <p style="text-align: center; display: block; padding-top:20px; font-weight: bold; margin-top:30px; color: #666666; border-top:1px solid #dddddd;">YOUR COMPANY NAME</p></td> </tr> </table> </div></td> <td></td> </tr> </table> </body> </html>
What will this look like when a user completes your form and receives an email?
The above Contact Form 7 HTML email template example will output something like the below reference depending on your specific form contents:


